CONTENTS
レンタルサーバー側の設定
1.データベースを作成する
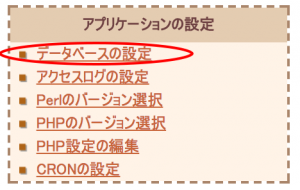
さくらサーバーのコントロールパネルに入り、『データベース』をクリックします。

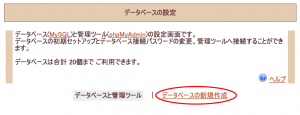
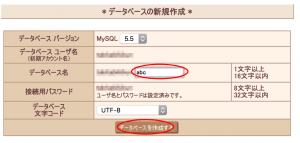
『データベースの新規作成』をクリックします。

データベースに名前をつけます。
※「 データベースのユーザー名 ー ○○○○ 」となっています。

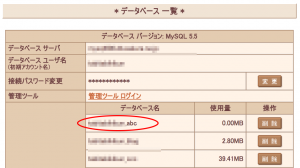
『データベースを作成する』とクリックすると、↓のようにデータベースが完成します。

ローカル側の設定
2.ローカルのwordpressファイルの複製を用意します
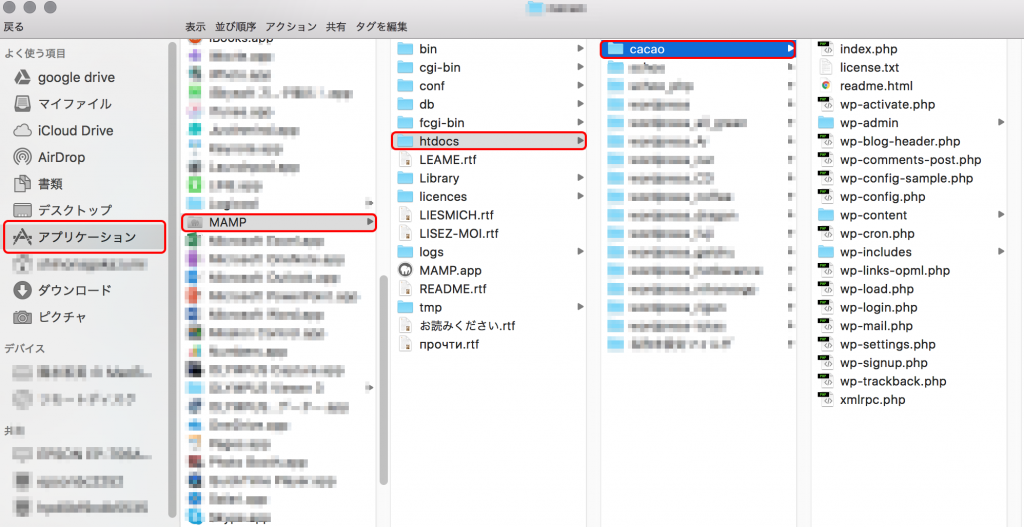
macの Finder > アプリケーション > MAMP > htdocs > の中より対象のフォルダをデスクトップなどにコピーします。
下記図でいうと、『cacao』フォルダごとデスクトップなどにコピーします。

3.wp-config.phpファイルの内容を書き換える
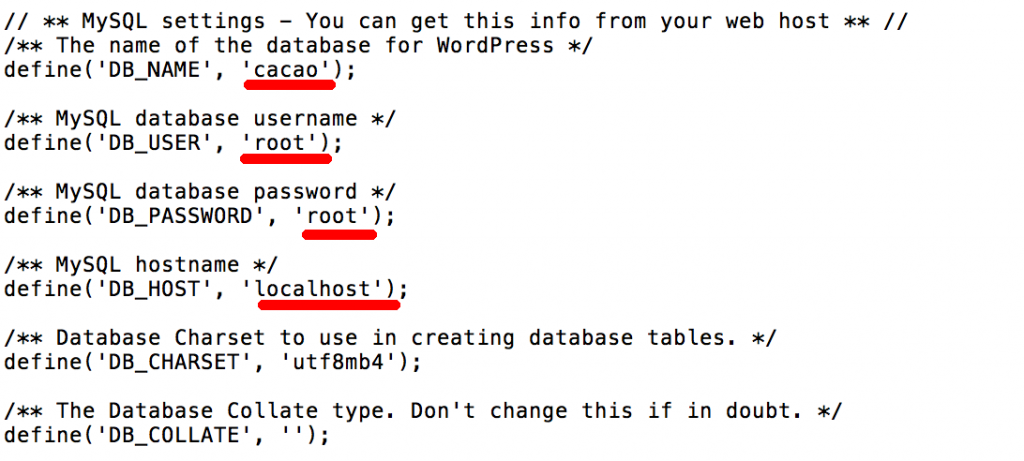
先ほどコピーしたwordpresフォルダの中のwp-config.phpファイルをテキストエディットなどのエディタで開きます。
赤線の部分を書き換えます。

/** The name of the database for WordPress */
define('DB_NAME', '●●●●●');/** ←レンタルサーバーで作成したデータベース名*/
/** MySQL database username */
define('DB_USER', '●●●●●');/**←レンタルサーバーで作成したデータベースのユーザー名*/
/** MySQL database password */
define('DB_PASSWORD', '●●●●●');/**←レンタルサーバーで作成したデータベースのパスワード*/
/** MySQL hostname */
define('DB_HOST', '●●●●●');/**←レンタルサーバーで作成したデータベースサーバー名*/
4.ローカル環境のデータベース情報をエクスポートする
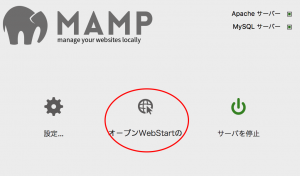
アプリケーションからMANPを開きます。
『オープンWebStartの』をクリックします。

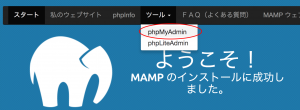
メニューバーの『ツール』のphpmyadminをクリックします。

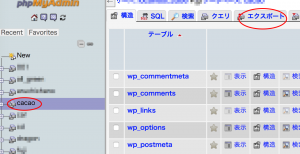
左側のデータベースの中から今回サーバーにアップしたいデータベース名をクリックします。
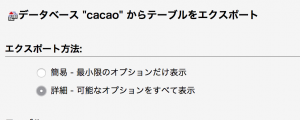
データベースの中身(フォルダ)が中央に表示されると思いますので、『エクスポート』タブをクリックします。

エクスポート方法:は、『詳細』にチェックを入れます。

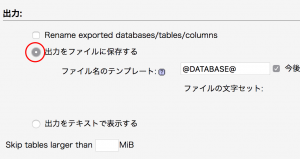
出力:は、『出力をファイルに保存する』にチェックを入れておきます。

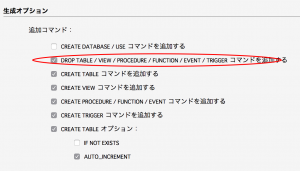
生成オプションのところで、『DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT / TRIGGER コマンドを追加する』にチェックを入れます。

最後に、実行ボタンを押します。
そうすると、SQLファイルがダウンロードされます。
サーバーへのアップ
準備が整いましたのでいよいよサーバーにサイトをアップしていきます。
5.ローカルのデータベースをレンタルサーバーのデータベースにインポート
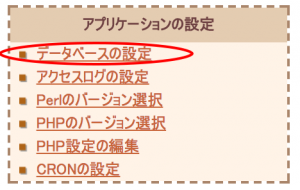
レンタルサーバーのコントロールパネルより『データベースの設定』をクリックします。

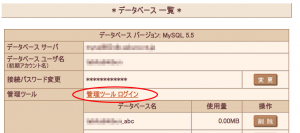
『管理ツールログイン』をクリックします。

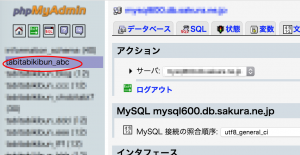
phpmyadminの画面に入ります。
左側より『1.』で作成したデータベース名をクリックします。

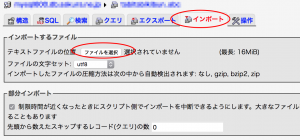
インポートタブをクリックします。
『ファイルを選択』をクリックし、先ほど『4.』でエクスポートしたSQLファイルを選択し、『実行する』ボタンをクリックします。

『インポートは正常終了しました。○○○個のクエリを実行しました』という表示が出ればインポートの完了です。
6.Wordpressフォルダのアップロード
『2.』で作成したwordpressのファイルをサーバーにアップします。
サーバーへのアップにはFTPサーバーを使います。
今回はCyberduckを使用します。
※Cyberduckを起動し、サーバーの情報を入れてアクセスをします。
さくらの場合は
/honme/データベースユーザー名/www/○○○
となっていますので、辿っていって、○○○の部分に新規でフォルダを作ります。
わかりやすいように『1』でつけた名前と同じものをつけるのがオススメです。(別の名前でも問題ありません)
フォルダを作成したら、その中に、ワードプレスのファイルを全て放り込みます。
しばらく待つとアップロードが完了します。
ローカルのURLを本番URLに書き換える
レンタルサーバーにインポートしたデータベース内のローカルURLを本番URLに書き換えます。
ツールは、Search and Replace for WordPress Databases Script を使います。
以下のサイトを開き、名前やメールアドレスなど必要情報を入力し『submit』をクリックします。
Search and Replace for WordPress Databases Script
すると、入力したメールアドレスにダウンロードのリンクが送られてきます。
メール本文内の 『Search Replace DB v 3.1.0 is available from here 』 とある”here”をクリックし、ファイルをダウンロードしてください。
ダウンロードが完了したらZIPファイルを展開して、Search Replace DBフォルダごと、「wp-config.php」などと同階層にフォルダごと配置してください。
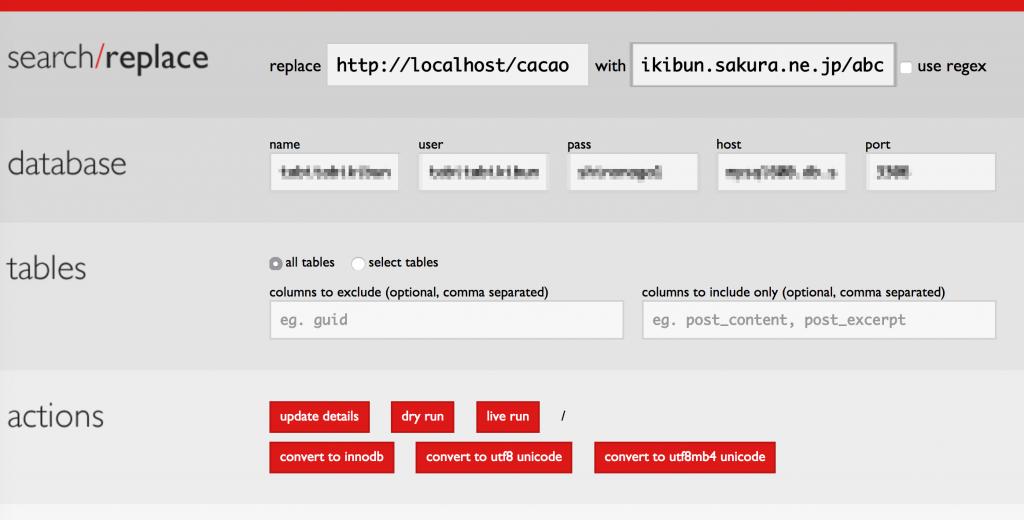
ウェブブラウザで「http://サーバドメイン名/ Search-Replace-DB-master/index.php」にアクセスすると以下のような画面が表示されます。

『local』 には、ローカル環境でのURLを入力します。
http://localhost/●●● ※最後に/(スラッシュ)は入れないようにしましょう。
『with』には、レンタルサーバーでのURLを入力します。 ※こちらも最後に/(スラッシュ)は入れないようにしましょう。
入力できたら、テストとして『dry run』をクリックします。
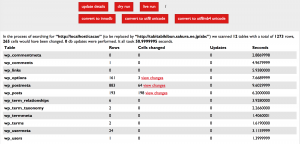
すると以下のような画面になると思います。

データベースの中のURL変更候補が表示されています。
問題なければ、『live run』をクリックします。すると、実際に置換が行われます。
終わったら、下部にある『delate me』をクリックしましょう。
.htaccessファイルの設定
ここまで出来たら、ブラウザで本番URLにアクセスしてみましょう。
もしTOPページが綺麗に表示されていても、別ページをクリックすると表示が
おかしい場合は、.htaccessファイルの設定が必要です。
以下がhtaccessファイルに書き込むソースコードです。
本番URLに合わせて以下の★の部分を書き換えてご使用ください。
■http://ドメイン/abc/
がURLになる場合は以下のようになります。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /abc/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /abc/index.php [L]
</IfModule>
# END WordPress
■http://ドメイン/
こちらのようにドメイン直下がURLになる場合は以下のようになります。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
.htaccessファイルの設置場所は、wp-config.phpなどと同じ階層にですが、
PCの環境によって.htaccessファイルは不可視ファイルになっていて、見えないことが多いです。
その場合、あらかじめファイル名先頭のドットを消去したコピーファイルを用意しておくなどしておきましょう。
配置した後、『.htaccess』と書き換えればOKです。
以上で完了です。